An
Introduction to GTT
(Author: Tung-Hung Tsai, Bing-Ying Du)
1. GTT
Main Window
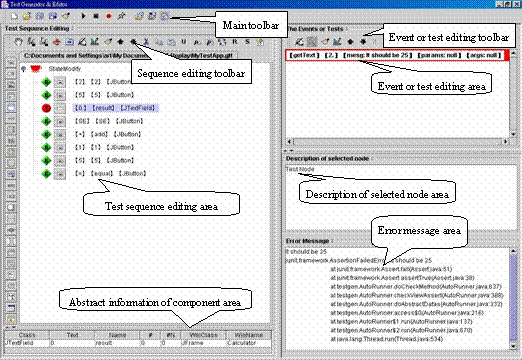
There are five areas in the main window (see Figure 1) of GTT when starting successfully: Test Sequence Editing, The Events or Tests, Error Message, Description of selected node, and Abstract information of component. The Test Sequence Editing area on the left side of the main window is the most important part of our system. A test flow is executed step by step for every node of the test script from top to bottom. By using different nodes, a test flow can verify execution results, send events to AUT or reset the application. A test script consists of four kinds of nodes: composite node, event node, test node and reset node (see Table 1).
Figure
1 The GTT main window
Table
1 Description of nodes
|
Icon |
Name |
Function |
|
|
A folder (or composite node) |
Parent node of event and test nodes to simplify
complicated test sequence. |
|
|
Event node |
Save events from user’s operation to replay user’s
operation when playing. |
|
|
Test node |
Check point saving wanted result to validate the really
execution result. |
|
|
Reset node |
Reset program under test to the initial state. |
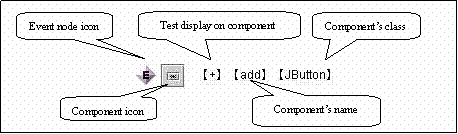
The event node ![]() and test node
and test node ![]() usually contain component information. A
component information starts with a node icon (see Figure 2) and a component icon
(corresponding to the component’s class). Next to the component icon is a list
of bracketed descriptions. The first bracketed description is the text
displayed on the component. The second one is the name of the component. The
third one is the class of the component.
usually contain component information. A
component information starts with a node icon (see Figure 2) and a component icon
(corresponding to the component’s class). Next to the component icon is a list
of bracketed descriptions. The first bracketed description is the text
displayed on the component. The second one is the name of the component. The
third one is the class of the component.

Figure
2 Information of event nodes
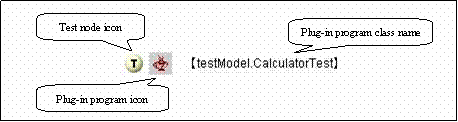
When using an external test node to verify an execution result, the test node does not contain the component’s information (see Figure 3). Following the test node icon is an icon indicating an external test point (external test program). The next bracketed description is the class name of the external test program.

Figure
3 Information of test nodes in plug-in method
Abstract
information of selected node
area is on the left hand bottom corner of the main window. The information of
selected node is displayed in the order (see Figure 4): class, text, name, component index (#), component index name (#N), WinClass and WinName.
![]()
Figure 1 Abstract information of selected node
The Events or Test area is on the top right corner of the main window. It is used to
display the data and editable methods associated with the event or test node
selected in the test script on the left side. If an event node ![]() is selected, its action type, sleep time
and event information are shown
successively (see Figure 5).
is selected, its action type, sleep time
and event information are shown
successively (see Figure 5).

Figure
5 Information of a input event
Not all components support all the same set of events. Neither do
they have the same information. If a test node ![]() is selected, its test method, expected return
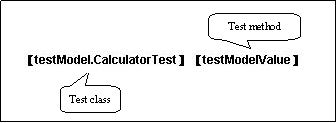
value, error message, parameter type and parameter value which are shown (see Figure 6). If an external test
program node selected, the information shown are test class, test method
and parameter type (see Figure 7).
is selected, its test method, expected return
value, error message, parameter type and parameter value which are shown (see Figure 6). If an external test
program node selected, the information shown are test class, test method
and parameter type (see Figure 7).

Figure
6 Information of Internal test point

Figure
7 Information of External test point
Description of selected node, on the right side of the main window, is used to describe each
node’s information in the test script. Test designer can select a node and then
key in the description wanted. Error
Message, below the Description of selected node, is a field to display error at run time. When a test script fails
to execute, error messages are generated. Test designer may observe the error
messages by clicking the node with errors. GTT uses color to indicate the
correctness of the execution result. Green icons ![]()
![]()
![]() indicate that the execution is correct
and red icons
indicate that the execution is correct
and red icons ![]()
![]()
![]() indicate failure. Back
indicate failure. Back
2. Toolbar
Each area has its own toolbar. The main toolbar (Figure 8) provides many functions: New File, Open File, Save File, Save File As, Close File, Run, Stop, Record, Break, Open Application, Reopen Application and Configuration from left to right successive. The usages of these functions are shown in Table 2.
![]()
Figure
8 Main toolbar
Table
2 Detail of main toolbar’s function
|
Icons |
Name |
Function |
Remark |
|
|
New File |
Create an empty test script |
|
|
|
Open File |
Open an existing test script |
|
|
|
Save File |
Save the current test script |
If it is unnamed, a file management dialog will be
opened. |
|
|
Save File As |
Save the current test script to a new file. |
A file management dialog will be opened. |
|
|
Close File |
Close current test script |
|
|
|
Run |
Execute the test script |
The AUT will be reset and executed. |
|
|
Stop |
Stop recording |
Test designer needs to select the position (before,
within, or after) of the recorded event flow. |
|
|
Record |
Start recording |
It will record the interaction between test designer
and AUT until test designer stops recording. |
|
|
Break |
Set a break point |
A break point causes the test script to stop
execution temporarily. |
|
|
Open Application |
Open an AUT |
Choose (or change) the AUT associated with the
current test script. |
|
|
Reopen Application |
Reopen an AUT |
Reset and restart the AUT. |
|
|
Configuration |
Open configuration dialog |
Change the configuration of GTT and AUT. |
|
|
About |
Version information |
|
The testTreeToolBar (Figure 9), in the Test Sequence Editing area, provides functions to edit test scripts. These functions are Stop Action, Insert Event, Insert Test, Java, Add State Node, Manual Add Node, Edit, Remove, Move Up, Move Down, Cut, Copy, Paste, UnProxy, Proxy Copy, Proxy Paste, Convert, Reset Application, Reset Test Script, and Synchronize. See Table 3 for the usages of these functions.

Figure
9 Test tree toolbar
Table
3 Detail of Test Tree toolbar’s function
|
Icon |
Name |
Function |
Remark |
|
|
Stop Action |
Stop intercepting events. |
Stop the interception of event without saving. |
|
|
Insert Event |
Start to intercept events and open the Test Generator
Select Component For Insert Component Event dialog (Fig. 17). |
Test designer interacts with AUT, GTT will identify
the selected component and open Test Generator Select Component For Insert
Component Event dialog that
helps test designer to insert an event node. |
|
|
Insert Test |
Start to intercept events and then open the Test Generator
Select Component For Insert Component Event dialog (Fig. 17). |
Test designer interacts with AUT, GTT will identify
the selected component and open Test Generator Select Component For Insert
Component Event dialog that
helps test designer to insert a test node. |
|
|
Java |
Open Test Generator Modify Test Class dialog (Fig. 19) |
Select a plug-in test program and test method to
insert test node. |
|
|
Add State Node |
Insert a folder. |
Use folder to manage the test or event nodes. |
|
|
Manual Add Node |
Open Test Generator Modify ComponentData dialog (Fig. 13) |
Fill abstract information of component manually. |
|
|
Edit |
Open JComponent Event Modify dialog (Fig. 14) |
|
|
|
Remove |
Remove the selected node |
Confirmation dialog will be opened when a folder
node is to be removed. |
|
|
Move Up |
Move the node up |
|
|
|
Move Down |
Move the node down |
|
|
|
Cut |
Cut the selected node |
|
|
|
Copy |
Copy the selected node |
|
|
|
Paste |
Paste the copied node. |
|
|
|
UnProxy |
Release the sharing relationship |
Release the sharing relationship of selected node
with other node. |
|
|
Proxy Copy |
Copy sharing relationship |
Let the copied nodes to have sharing relationship
with their original nodes. |
|
|
Proxy Paste |
Paste the copied sharing relationship |
Paste the copied sharing relationship. |
|
|
Convert |
Convert the test node to event node, vice versa. |
This action will remove all inner events or tests. |
|
|
Reset Application |
Add a reset application node |
Reopen or reset the status of AUT. |
|
|
Reset Test Script |
Reset the test script |
Reset the status of script execution or clear the
execution results. |
|
|
Synchronize |
Update the information |
Synchronize the status of AUT and test script when the
AUT have changed |
The icons enabled in the Test Generator Edit Event ToolBar vary with the selected node. When an event node is selected, the functions are Manual Add Data, Add Based Event, Remove, Edit, Move Up, Move Down and Sleep (see Figure 10). See Table 4 for the usages of these functions. While selecting a test node, the functions are Manual Add Test, Remove, Edit, Move Up and Move Down (see Figure 11). The usages of Remove, Move Up and Move Down are the same no matter which kinds of nodes are selected. Table 5 shows the usages of the icons for test nodes (without showing Remove, Move Up, and Move Down).

Figure
10 Test Generator Edit Event toolbar – editing event node
Table
4 Detail of Test Generator Edit Event toolbar’s function – in editing event
node
|
Icon |
Name |
Function |
Occasion |
|
|
Manual Add Data |
Open Test Generator
Modify ComponentData dialog (Fig. 13). |
Add abstract information of component manually. |
|
|
Add Based Event |
Open Test Generator Select Component For Insert
Component Event dialog (Fig
17). |
Add new component events
using dialogs. |
|
|
Remove |
Remove the selected element |
|
|
|
Edit |
Open JComponent
Event Modify dialog (Fig. 14, 15, or 16). |
Edit the selected event
using dialogs according to the kind of the component. |
|
|
Move Up |
Move the node up. |
|
|
|
Move Down |
Move the node down. |
|
|
|
Insert Sleep Time |
Open dialog to set sleep
time. |
Add a sleep time between
events. |

Figure
11 Test Generator Edit Event toolbar – in editing test node
Table
5 Detail of Test Generator Edit Event toolbar’s function – in editing test node
|
Icon |
Name |
Function |
Occasion |
|
|
Manual Add Data |
Open Test
Generator Modify ComponentData dialog (Fig. 13). |
Add a view assertion or a model assertion |
|
|
Edit |
Open JComponent
Event Modify dialog (Fig. 14, 15, or 16). |
Edit the selected test element. |
![]() In GTT, there are two ways to
add event nodes. One is using Record method to get abstract information of component automatically. The
other is to click the Insert
Event button in the test tree toolbar. In this way the
abstract information is obtained from the interception of events and the
interaction with dialogs. Back
In GTT, there are two ways to
add event nodes. One is using Record method to get abstract information of component automatically. The
other is to click the Insert
Event button in the test tree toolbar. In this way the
abstract information is obtained from the interception of events and the
interaction with dialogs. Back
3.
Dialog
There are several dialogs which assist the design of test scripts. These dialogs are: Configuration, Test Generator Modify Component Data, Event Modify, Test Generator Select Components For Insert Component, Test Generator Modify Check, and Test Generator Modify Test Class. The usages of these dialogs are shown in Table 6. Test designer can send common events to every Swing component through the settings in the Event Modify Dialog. In GTT, there are individual event information dialogs for each Swing component to process different component events. The design of dialog is based on the information needed by the component events.
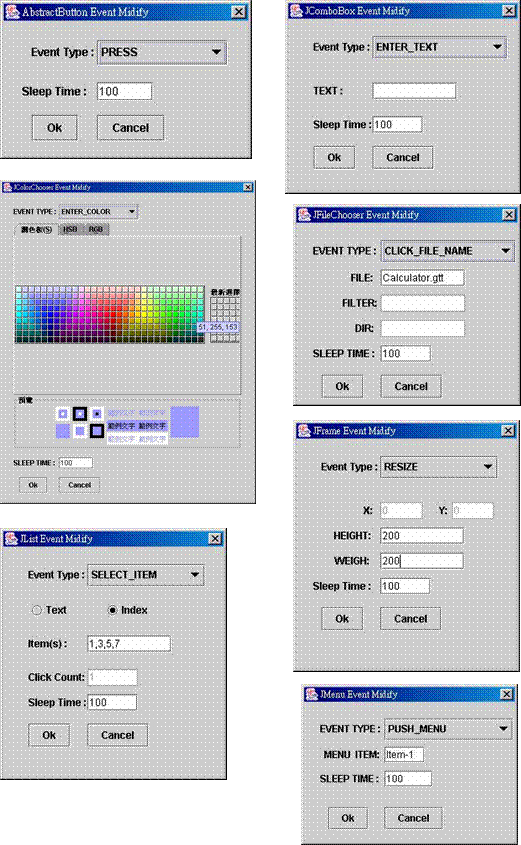
Figure 15 and Figure 16 introduce the dialogs supported by GTT. Since most dialogs are similar, we skip the introduction of the following dialogs: JDialog, JInternalFrame, JMenuBar, JPopupMenu, JSlider, JSplitPane.
Table
6 Detail of dialogs
|
Dialog |
Occasion |
Function |
|
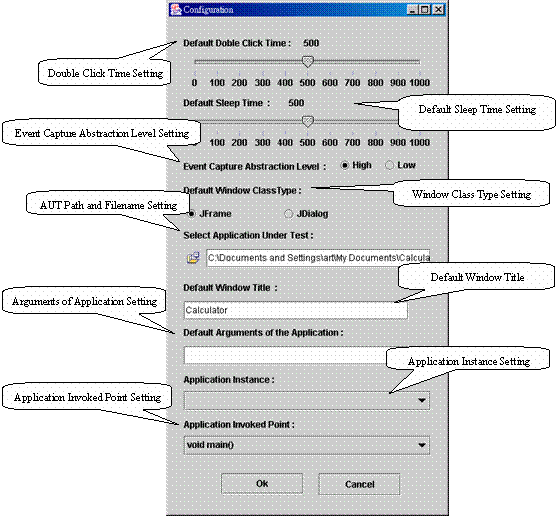
Configuration (see Figure 12) |
Click the button |
Advanced configuration including speed,
abstract level and AUT, etc. |
|
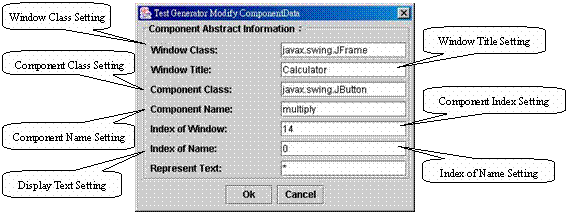
Test
Generator Modify Component Data (see Figure 13) |
1. Double click left key on event or test
node. 2. Select an event or test node and click
the button |
Modify the abstract information of the
selected event or test node. |
|
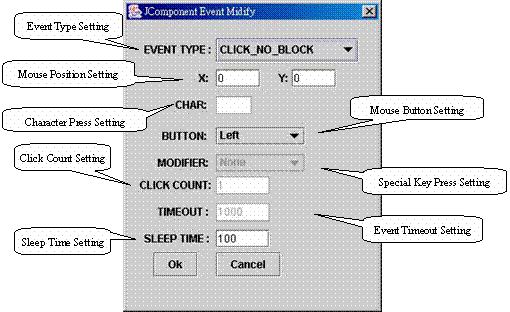
Event Modify (see Figure 14, 15 and 16) |
1. Click the selected element in event or
test editing area. 2. Select an event element and click the
button 3. Click the button 4. Click the button 5. Click the button |
1. Modify the existing abstract information of
events consist of ID and sleep time. 2. Create an event according to the
information of selected event. There are different dialogs for the
different abstract components |
|
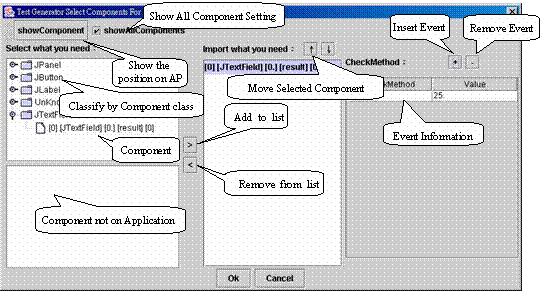
Test Generator Select Component For Insert
Component (see Figure 17) |
Click the |
1. Get abstract information by selecting the
component under test. 2. Support event or test editing while
getting abstract information |
|
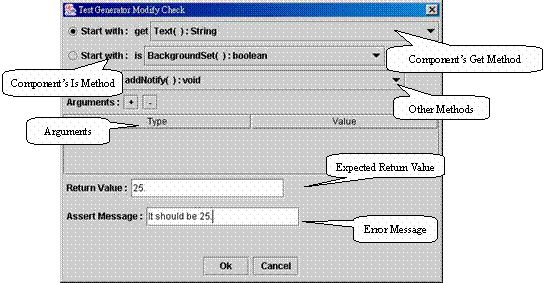
Test Generator Modify Check (see Figure 18) |
1. Click the selected element in event or
test editing area. 2. Select an event element and click the
button 3. Click the button 4. Click the button |
Use options in this dialog to set the information
needed for validating results (expected status) and error message. |
|
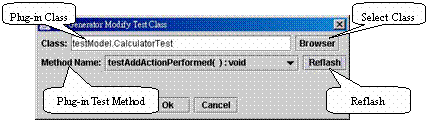
Test Generator Modify Test Class Dialog (see Figure
18) |
1. Click the test node in the event or test
editing area. 2. Select a test node (plug-in) and click
the button 3. Click the button |
Use file manager to assign a plug-in
class to set the model assertion and test method. |

Figure
12 Configuration dialog

Figure
13 Test Generator Modify ComponentData dialog

Figure
14 JComponent Event modify dialog

Figure
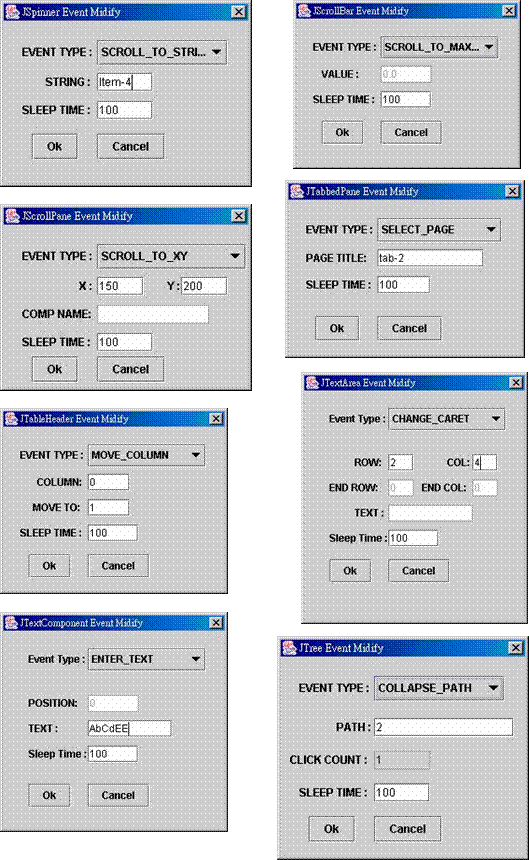
15 Component event modify dialog

Figure
16 Component event modify dialog (continued)

Figure
17 Test Generator Select Component For Insert Component Event dialog

Figure
18 Test Generator Modify Check dialog

Figure
19 Test Generator Modify Test Class dialog